咱们外贸人独立站写文案的时候,我想大家都对代码有抵触,因为听到代码就感觉有难度,其实吧。 有几种代码如果很熟悉的话,对于我们独立站的文章优化非常好,我们平常编辑内容的时候只要学我说的这几种就行了。

H标签的代码
H标签基本决定这你的内容大致布局了,所有我们一定要用的恰到好处。
文章可以比作作文,作文标题其实就是H1,假设这篇作文假设1200字吧。
如果分了4个方面描述作文标题,那么4个内容模块, 每个模块300字要有一句话做总结放开头,这句话其实就是H2。
单独一个300字模块,里面又有5个要点,那么每60个字的内容就有一个标题其实就是H3。
我这个类比就是放在独立站的文章页,其实是一样的,H标签用的非常合理的情况下,就可以把内容拆分的非常清晰明了,对于谷歌的排名有促进作用。
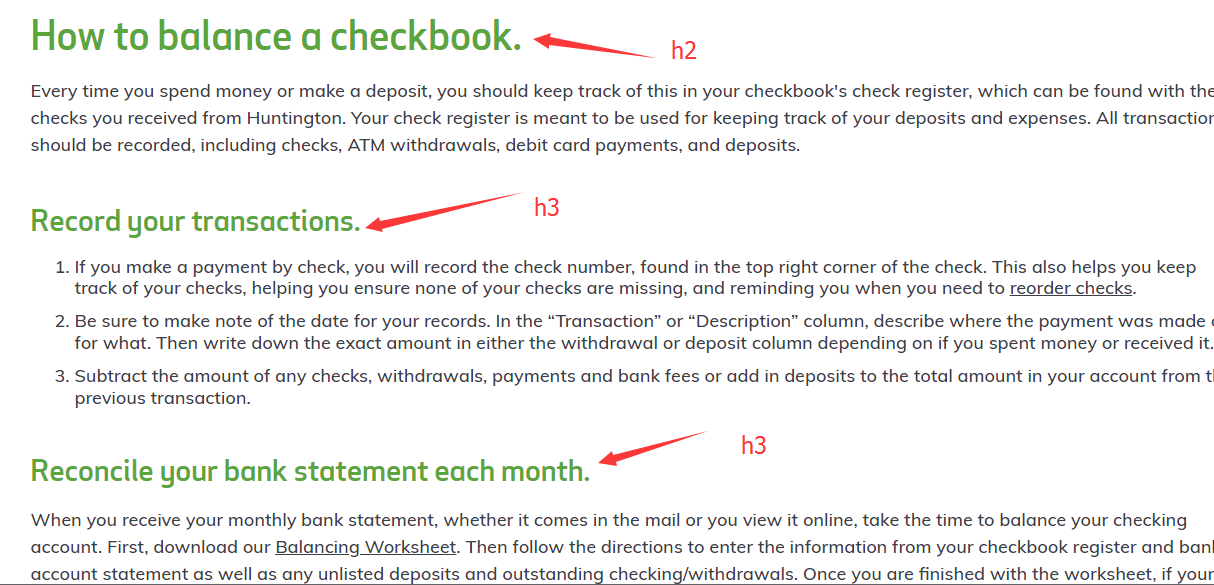
 标题的分布案例大家参考这个,会把文章梳理的很清晰
标题的分布案例大家参考这个,会把文章梳理的很清晰代码写法如下:
<h2>我是h2标题</h2>
<h3>我是h3标题</h3>
<h4>我是h4标题</h4>
列表的用法
大家看国外的文章,会发现经常出现的一个格式,就是前面一个点,后面是论点或者罗列一下信息,这个其实就是用list代码来做的。
这个是大家用到的效果如下:
以下就是代码的写法:
<ul>
<li>特点1</li>
<li>特点2</li>
<li>特点3</li>
<li>特点4</li>
<li>特点5</li>
</ul>
引用代码(blockquote)的使用
这个的应用起来蛮多的,大家看到我的这个文章页,左边就是一个竖线,然后右边 内容,请查看下面的显示效果:
我就是引用的最终显示效果,我通常用于强调一些概念的时候使用,或者单独解释一些信息的时候
以下就是代码的写法:
<blockquote>
你好,这里单独解释下这个词是XXXXXXXXXXXXXXXXXX
</blockquote>
加粗斜体的用法
我们在看博客文章的时候,经常会看到一些词或者句子用加粗或者斜体强调重点如下所示:
这个词做加粗
这个词做斜体
其实代码实现起来是这样:
加粗的代码如下:
<strong>这个词做加粗</strong>
斜体的代码如下
<em>这个词做斜体</em>
总结
作为外贸人编辑独立站文案,我认为如果能熟悉的以上的几种用法的话,就能写出很符合人阅读和谷歌搜索喜欢的文章出来,这种文章对比你的同行更加的优质,进而促进独立站排名。
赶紧用起来吧,都是固定的格式,熟练一下就行。
一个回复
空格